2021 군장병 공개SW 온라인 해커톤 참여 후기 ✍
If you want to read this in English, click here
🎉 OSAM 해커톤에 참여하다
올해 7월부터 10월까지, OSAM에서 진행한 2021 군장병 공개SW 온라인 해커톤(이하 OSAM 해커톤)에 참여하였다.
이번 해커톤을 통해 어떤 것들을 배웠는지 기록하고, 내년에 진행될 OSAM 해커톤에 참가하고 싶은 사람들에게 조금이라도 도움을 주기 위해 이렇게 해커톤 후기를 작성한다.
🙌 참가자 선발 과정
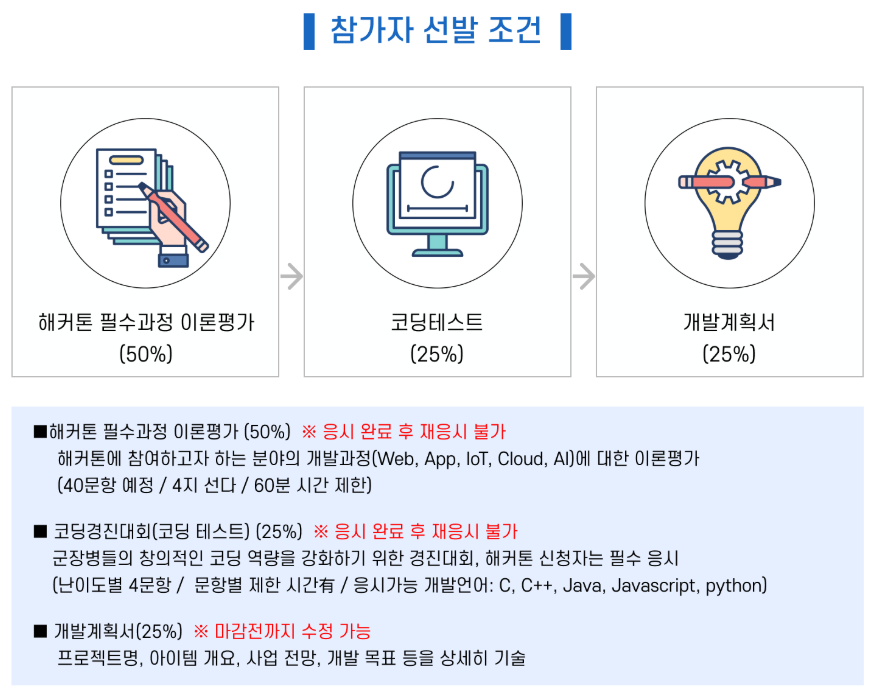
올해 OSAM 해커톤은 이론 평가, 코딩 테스트, 개발 계획서의 총 3가지 기준을 통해 200명의 참가자를 선발했다.

이때 Web, App, IoT, Cloud, AI의 5개의 분야 별로 40명씩 인원을 우선 선발하고, 인원이 충족되지 않은 분야가 있으면 다른 분야에 TO를 넘겨주는 방식으로 인원을 선발한 것으로 알고 있다.
📝 이론 평가
이론 평가의 경우, OSAM에서 제공하는 5개의 분야(Web, App, IoT, Cloud, AI) 의 강의들 중 한 분야의 강의를 듣고, 4지선다 형식의 40문항으로 구성된 시험을 보는 방식으로 진행된다.
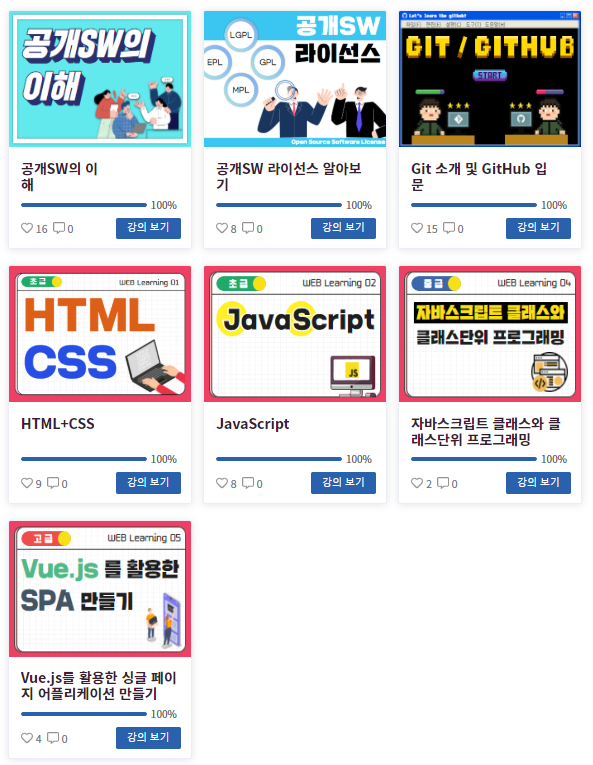
이론 강의

나는 평소 Web 분야에 관심이 많았기 때문에 Web 분야를 선택해서 우선 강의를 수강했는데, 강의들의 목록은 위의 사진과 같았다. 사진에서 보이듯, 강의들은 Web 분야에 대해 아예 사전 지식이 없던 나도 처음부터 잘 따라갈 수 있을 정도로 기초부터 다뤄주었다. 또한 군 장병들의 오픈소스 사용을 장려하고자 만들어진 해커톤이었기 때문에, 오픈소스에 대한 강의들도 강의 목록에 포함되어있었다. 군인들의 빡빡한 스케줄을 감안했을 때 한 1주일이면 충분히 모든 강의들을 들을 수 있는 분량이었다. (나처럼 개인정비와 연등 시간을 모두 강의 듣는 데에 쓴다면 말이다…😇)
강의의 퀄리티는 HTML&CSS, JS 강의의 경우 매우 만족스러웠지만, Vue와 JS의 class에 대해 다루는 강의의 경우 아쉬운 점이 많았다. HTML&CSS, JS 강의의 경우 유명한 Youtube 채널의 강의를 OSAM이 채널에게 허락을 맡고 그대로 가져온 것들이라 퀄리티가 매우 훌륭했다. 반면 Vue와 JS의 class에 대해 다루는 강의들도 내용 자체는 나쁘지 않았지만, 어떤 강의의 중간 부분을 뚝 잘라 OSAM에서 제공하는 것이었어서 한 번도 언급하지 않았던 jQuery 얘기가 나온다던지, 책을 사라고 강사분이 홍보를 한다던지(…)하는 점들이 아쉬웠다.
추가 공부
OSAM에서 제공하는 이론 강의들은 굉장히 기초적 내용들만 다루고 있었기 때문에, 나는 확실히 해커톤 참가자로 선발되고 싶어 추가적으로 공부를 했는데, 아래 사이트들이 큰 도움이 되었다.
- 모던 JavaScript 튜토리얼 : JS의 기본 문법에 대해 한국어로 잘 정리되어 있는 사이트
- Vue 공식 튜토리얼 : Vue.js의 공식 튜토리얼 사이트
이론 평가가 많이 어렵거나, 다른 사람들이 너무 잘 볼까봐 걱정돼서 엄청 열심히 공부를 했었는데, 이렇게 추가 공부들을 안했어도 시험은 쉽게 통과했었을 것 같다. 그래도 이렇게 공부를 한 덕에 이후에 해커톤에 참여했을 때 시간을 많이 아낄 수 있었다. 👍
이론 평가
이론 평가는 앞서 말했듯 4지선다 형식의 40문항으로 구성되었었고, 총 60분 동안 시험을 볼 수 있었다. 시험 문제들은 강의에서 가르친 기술 스택들의 기초적 문법 지식에 대해서 물어보는 질문들로 구성되어 시험의 난이도는 매우매우 쉬웠다. Web에 대해 지식이 있는 사람이라면 강의를 들을 필요 없이 배경 지식으로 충분히 풀었을 수준이고, 별로 지식이 없어도 60분동안 구글링하거나 웹 콘솔에서 직접 문제의 코드들을 돌려보면 금새 문제의 답을 찾아낼 수 있는 수준이었다. 나는 100점 만점에 97점(아마?)을 맞았던 것으로 기억한다.
⚠ 주의 사항
각 사람은 하나의 분야만 선택을 할 수 있었고, 선택한 분야의 모든 강의를 수강해야만 해커톤의 참가자로 선발될 수 있었으니 선발 마감 전에 반드시 자신이 모든 강의를 수강했는지 확인하자.
👨💻 코딩 테스트
코딩 테스트의 경우 프로그래머스 에서 진행되었다. 해커톤의 코딩 테스트이기도 하면서, 2021 군장병 코딩 경진대회라는 이름으로 개별적인 대회로도 진행되어 우수한 성적을 거둔 사람들에게 다양한 상품을 지급하기도 했다.
문제는 총 4문제로, 앞의 두 문제는 string에 대한 쉬운 편인 문제들이 나왔고, 뒤의 두 문제는 어려웠는데 풀지 못해서 어떤 문제였는지 잘 모르겠다…😅 시험 제한 시간은 2시간이었다. 나는 400점 만점에 177.6점을 맞았다. PS를 열심히 해왔다고 자신했는데 반타작도 못해서 매우 속상했다..😇
📈 개발 계획서
개발 계획서는 해커톤에 참여했을 때 진행하고 싶은 프로젝트에 대해 작성하면 됐다. 아래와 같이 양식이 제공되었다.
- 프로젝트명
- 아이템 개요
- 개발 계획 및 목표
- 기대 효과 및 전망
나는 군 내의 독서 지원 웹서비스를 기획해 작성했었다. 이런 기획서를 작성해본게 처음이라 미숙하게 작성한 부분들이 있어 아쉬움이 많이 남는다. 만약 내년의 해커톤에 지원하고 싶은 사람이 이 글을 읽고 있다면 프로젝트의 기능과 개발 계획 부분을 기술 스택 등을 명시하며 구체적으로 적는 것에 신경을 쓰면 좋겠다. 이런 해커톤에 능숙한 분들은 Markdown 문법으로 기획서를 작성하고, 그 페이지의 링크를 기획서 맨 앞에 첨부하기도 하던데 이 방법도 좋으니 추천한다.
🥳 참가자로 선발되다

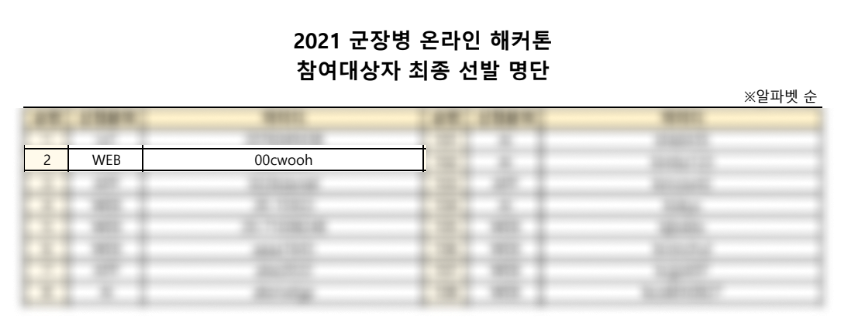
2021년 8월 27일, 해커톤 참가자 선발 결과가 OSAM의 공지 게시판에 올라왔다. 코딩 테스트도 잘 못봤고, Web 분야의 경우 지원자가 많을테니 크게 기대를 하지 않았는데, 다행히 해커톤에 참가할 수 있었다. 🙌
분명 내가 그랬듯 내년에도 해커톤에 참가하고 싶은데 ‘내 성적이면 참가할 수 있을까..?’하고 걱정하는 사람들이 있을텐데, 부끄러운 내 성적😅을 공개해두었으니 참고했으면 좋겠다. 화이팅! 👊
🤝 팀 빌딩 기간
참가자로 선발된 뒤, 바로 팀 빌딩 기간이 시작되었다. 한 달 간 해커톤에 함께 참여할 팀을 만드는 기간이었다.
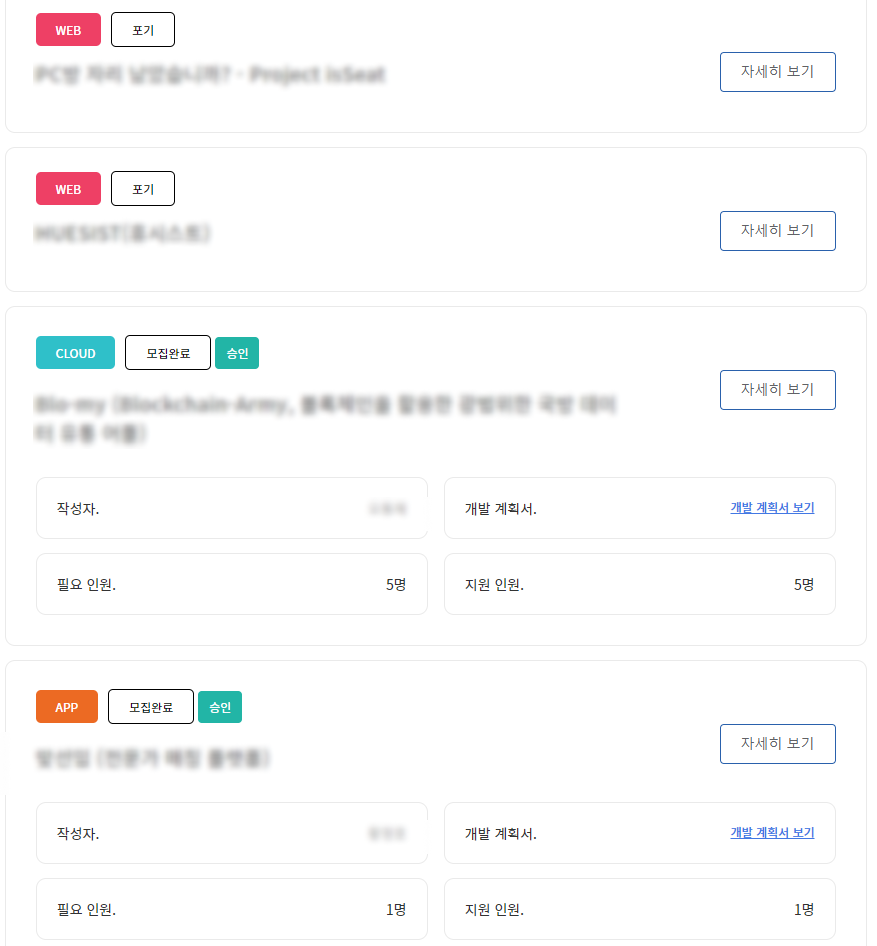
팀 빌딩 기간 동안 참가자들은 크게 두 가지 행동을 할 수 있다. 하나는 자신이 작성한 프로젝트 계획서를 기반으로 팀을 꾸리는 것, 다른 하나는 자신이 준비한 프로젝트를 포기하고 다른 팀에 지원해 들어가는 것.

자신의 팀을 꾸리고 싶다면 팀 빌딩 게시판에 자신의 프로젝트 계획서를 게시하고, 각 역할 별로 모집하는 팀원의 수를 정해 모집 글을 작성하면 된다. 만약 다른 팀으로 들어가고 싶다면 자신의 프로젝트를 포기 상태로 설정하고, 게시판에 올라온 팀원 모집글들을 읽고 마음에 드는 팀에 지원하면 된다.
나의 경우 웹 개발에 대한 배경 지식이 전무했고, 해커톤도 처음이었기 때문에 팀장을 하기보다는 팀원으로써 많은 것들을 배우고 싶어 내 프로젝트를 포기하고 다른 팀에 들어가기로 결정했다. 좋은 팀에 들어가고 싶은 마음에 팀 빌딩 게시판이 만들어지자마자 줄곧 사지방에 박혀 있으면서 무한 새로고침을 누르며 모든 팀 모집 게시글들을 확인했다.
맘에 드는 프로젝트들을 정리해두고, 팀장들에게 하나하나 지원 메일을 보냈었는데, 메일 내용을 아래와 같이 구성했다 :
- 나의 개발 관련 경험과 나의 부족한 실력 (웹 개발 경험이 전무하다는 사실을 미리 솔직히 알렸다.)
- 부족한 실력에도 불구하고 내가 팀원으로써 갖는 장점
- 보직 특성상 사지방을 일반 병사들보다 더 많이 사용할 수 있음
- 팀 프로젝트 참여 경험 다수
- …
- 프로젝트의 필요성에 대한 공감 표현 (같은 목표를 갖고 열심히 일할 팀원임을 어필하고 싶었다.)
- 이번 해커톤에 임하는 각오
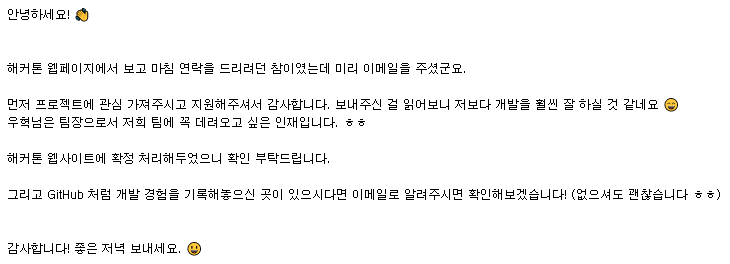
이렇게 조금이라도 신경을 써서 지원 메일을 쓴 덕인지, 총 3개 프로젝트에 참여 지원을 했었는데 3개 팀 모두에서 같이 프로젝트를 진행하고 싶다고 답변이 왔었다.

이 메일을 받고 엄청 기뻤다 😂
나는 그 중 가장 먼저 답변을 주신, 그리고 가장 함께 하고 싶었던 조나단(@ntcho) 님의 Handover 프로젝트에 프론트엔드 개발자로서 참여하게 되었다. 🙌
🔥 프로젝트 제작 과정
Handover 프로젝트는 여기에서 확인할 수 있다.
👨🏫 전문가 멘토링
OSAM 해커톤에서는 OSAM이 섭외한 현업에서 활동 중인 각 분야의 전문가들에게 직접 멘토링을 받을 수 있다. 우리 팀은 Web 분야의 멘토님께 멘토링을 신청해 멘토링을 받았는데, 프로젝트의 방향을 설정할 때나, 제출물을 제작할 때 유익한 정보들을 많이 알려주셔서 큰 도움이 되었다. 김동우 멘토님 감사했습니다! 🤗
👨👨👦 Team Handover의 협업 방식
Team Handover는 Front-end 개발자 3명, Back-end 개발자 2명, 디자이너 1명의 총 6명으로 구성되었다. 팀원 수가 많았던 만큼 협업 방식을 설정하는 것이 굉장히 중요했는데, 팀장님이 Slack과 Notion을 통해 협업 환경을 아주 잘 만들어주셔서 협업이 잘 이루어질 수 있었다.

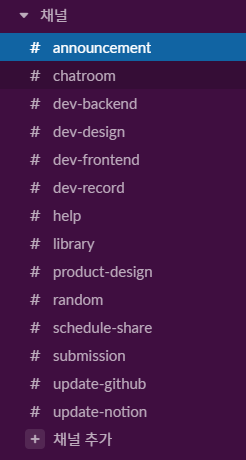
우리 팀은 주로 Slack을 통해 소통했는데, 위와 같이 채널을 구성했다. 몇몇 특징적인 채널을 소개해보자면 아래와 같다.
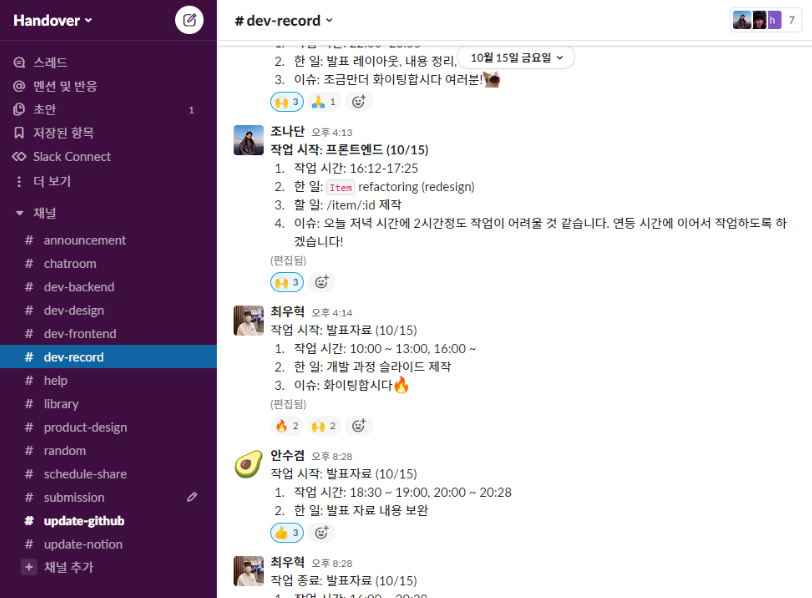
- #dev-record : 이 채널에서는 매일 자신이 작업을 시작한 시각과 종료한 시각을 기록했다. 이렇게 하니 서로가 어떤 작업을 하고 있는지도 실시간으로 확인할 수 있었고, 서로 응원하며 열심히 작업하는 분위기를 형성할 수 있었다. 🙌

- #update-github : slack에 있는 github 봇을 이용한 채널로, 팀원 중 누군가 Handover의 repo에 커밋을 push하거나, Issue를 생성하는 등의 활동을 한다면 slack에서도 내용을 확인할 수 있었다.
- #update-notion : #update-github과 비슷하게 누군가 Handover의 Notion을 수정한다면 slack에서도 내용을 확인할 수 있다.
Notion의 경우 다 같이 참고할 문서들을 공유하는 library 느낌으로 활용했다. Handover의 기획 단계에서 조사해둔 오픈소스 Text editor들의 목록이나, 백엔드 개발자 분들이 프론트엔드 개발자들을 위해 작성한 API 관련 문서들 등이 들어있었다.

또한 매주 주말 zoom에서 회의를 통해 분야 별 진행 상황을 공유하고 멘토링을 받았고, 제출물을 제작할 땐 Google Slides, Google docs 등을 적극적으로 활용했다.
🔧 개발 과정
나는 웹 개발이 처음이었기 때문에 솔직히 우리 팀의 모든 개발 과정을 따라가지 못했다…😥 내가 경험한 부분들 위주로 개발 과정에 대해 적어보고자 한다. 우리 팀 전체의 개발 과정은 Handover의 발표 자료에서 확인할 수 있다.
React야 안녕 😂
우선 가장 기억나는 점은 Handover은 내가 해커톤에 참여하기 위해 열심히 공부한 Vue가 아니라, React를 사용하여 제작되었다는 점이다.
우리 팀의 세 프론트엔드 개발자들 중 나를 제외한 두 분이 React를 사용할 줄 알고 계셨기 때문에 우리 팀은 React로 프론트엔드 개발 스택을 결정하게 되었다. 다행히도 백엔드 개발자분들이 먼저 개발을 시작하셨고, 그 과정을 기다리는 시간이 주어졌기 때문에 내게는 약 2주 정도 React를 공부할 시간이 주어졌었다. 또한 프로젝트에서 사용하기로 한 Material-UI나, Sass, Redux도 공부해야 했다. 정말 바쁘게 2주가 지나갔다.

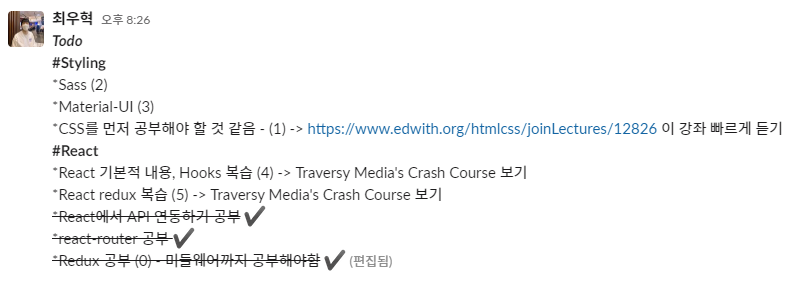
매일 열심히 To-do list를 작성하며 할 일들을 해치워나갔다.
물론 열심히 2주동안 공부를 했어도, 웹 개발 경험이 없는 내게 프로젝트에 참여하기란 쉽지 않은 일이었다.
레이아웃 제작하기
가장 먼저 프론트엔드 팀은 디자이너가 제공해준 디자인에 맞춰 페이지들의 레이아웃을 제작했다. 팀장님은 날 배려해서 나에게 그나마 간단한 편인 로그인, 회원가입, 비밀번호 찾기 페이지의 제작을 맡기셨는데, 덕분에 그나마 편하게 웹 개발에 익숙해져가는 과정을 가졌던 것 같다. 레이아웃을 짜는 것조차 처음이었던 나에게는 적응하기까지 꽤 시간이 걸렸다.
나는 로그인, 회원가입, 비밀번호 찾기, 프로필, 프로필 설정 페이지의 레이아웃을 제작했다. (마지막에 디자인이 변경되기는 했지만…)

처음 제작한 Login Page
기능 구현하기
레이아웃을 짜는 기간이 끝날 때 쯤 백엔드 개발도 마무리가 되어 이제 실제로 페이지가 작동하도록 개발할 단계가 되었다. React를 열심히 공부했지만, 결국 나 혼자서 코딩하여 페이지를 제작하지는 못했다. 😥 내가 참여한 대부분 페이지들은 프로젝트를 생성할 때 사용한 boilerplate의 코드를 활용했거나, 같은 팀원들의 코드를 참고해 작성되었다. 많이 미숙했던 나와 같이 잘 작업해준 우리 팀원들에게 아주 고마웠다…👍 그래도 내가 레이아웃을 제작한 페이지들 대부분이 dummy data를 갖고 잘 작동하도록 작업하는 것에는 성공했다.
백엔드와 연결하기
백엔드 개발자들이 만들어준 API를 활용해 백엔드와 프론트엔드를 연결하는 작업을 할 때에는 정말 힘들었다. 🤯 프로젝트 막바지 쯤이라 마음도 급했고, 해커톤 이전에 미리 공부하지도 못했던 API 관련 지식들이 마구 요구되니 정신이 너무 없었다. 내가 한 번이라도 개인 프로젝트를 진행해보며 API를 사용해봤다면 더 수월했을텐데, 아쉬움이 남는다. 나는 회원가입 페이지, 프로필 페이지, 프로필 수정 페이지를 작업했다.
🌟 제출물 제작 과정
OSAM 해커톤은 총 3개의 제출물을 요구했는데, 20장 내외의 발표자료, 5~7분 분량의 시연 영상, 그리고 github repository였다. 나는 발표 자료, 시연 영상, 그리고 README.md 작성에 참여했다.
우리 팀의 경우 제출물을 제작할 때 굉장히 여유가 없었다. 😥 프론트엔드 개발이 마지막 날까지 마무리가 되지 못해 제출 몇 시간 전에 시연 영상 제작을 마무리할 정도였다. 조금 더 여유가 있었으면 더 좋은 제출물들을 만들었을텐데 아쉬움이 많이 남는다.
✨ 발표 자료
여기에서 발표자료를 확인할 수 있다. (실제 제출한 발표자료는 이 슬라이드들에 애플 산돌고딕 NEO 서체를 적용한 후 제출되었다.)
나는 발표 자료의 디자인과 내용의 큰 흐름을 결정하는 것에 많이 기여를 했다. 작년 수상팀(국방프렌즈, 코드스퀘어)들의 발표 자료를 많이 참고했다.
📣 시연 영상
여기에서도 시연 영상을 확인할 수 있다.
OSAM에서 제공한 양식에 따르면 시연 영상은 프로젝트의 대략적인 소개와 주된 기능을 직접 시연하는 모습을 포함해야 하고, 5~7분의 분량으로 구성되어야 한다. 우리 팀의 경우 양식을 그대로 지켜 프로젝트를 소개하고, 기능을 시연하는 영상을 제작했다.
시연 영상의 대부분을 내가 직접 제작했는데, 영상 편집 프로그램을 사용하기엔 시간적 여유가 너무 없어 구글 슬라이드로 프레젠테이션을 만들고, 그 프레젠테이션의 화면을 녹화한 영상을 제출했다. 여기에서 그 슬라이드들을 확인할 수 있다. (브라우저 기본 폰트를 애플 산돌고딕 NEO로 설정해야 영상과 같은 레이아웃을 확인할 수 있다.)
시연 영상은 지금 다시 보아도 아쉬운 점이 눈에 자꾸 들어온다. 시간적 여유가 부족해 영상의 완성도가 많이 떨어졌음에도 그냥 영상을 제출할 수 밖에 없었다. 😥
📋 README.md 작성

Handover의 repository에서 README를 확인할 수 있다.
README를 작성할 땐 나와 다른 팀원 한 분이 우선 빠르게 draft를 작성했고, 다른 팀원분들이 내용을 수정하고 보태주셨다. Markdown 문법을 이용해 문서를 작성해본게 처음이었는데, 앞으로 많이 작성하게 될테니 값진 경험이었다.
🚀 후기
OSAM 해커톤은 지루했던 나의 군생활에 큰 활력소가 되었다. 약 세 달 간 정말 많은 것들을 배우고, 새로운 세상을 만날 수 있었다. 해커톤을 참여한 덕에 블로그도 시작하게 되었고, 앞으로 많은 대회에 참여할 용기를 얻었고, 더 열심히 공부할 의욕도 갖게 되었다. 이렇게 좋은 대회를 열어준 OSAM과 함께한 팀원들, 멘토님에게 정말 고맙다. 앞으로 또 이런 대회에 참여할 기회가 생긴다면 망설임 없이 도전할 것 같다. 🤗
혹시라도 내년에 OSAM 해커톤 참여를 망설이는 사람이 이 포스팅을 읽는다면, 주저하지 말고 도전하라고 말해주고 싶다! 👊
🎊 추가 - 해군참모총장상 수상!

2021년 11월 11일, 드디어 2021 OSAM 해커톤의 결과가 발표되었다. 내가 속한 Handover 팀은 해군참모총장상을 수상했다. 🙌 물론 상을 받게 된 것은 기쁘지만, 프로젝트의 직접적인 개발에 내가 크게 기여한게 없다는 생각이 들어 조금은 부끄러운 마음이 들었다. 이번 프로젝트가 내 첫 프론트엔드 개발 프로젝트였으니, 운 좋게 기분 좋은 출발을 하게 되었다고 생각하고, 앞으로도 좋은 성적을 거둘 수 있도록 더 열심히 달려야겠다. 🏃♂️
Leave a comment